

- #Inspect element chrome for mac how to
- #Inspect element chrome for mac mac os x
- #Inspect element chrome for mac password
- #Inspect element chrome for mac mac
#Inspect element chrome for mac how to
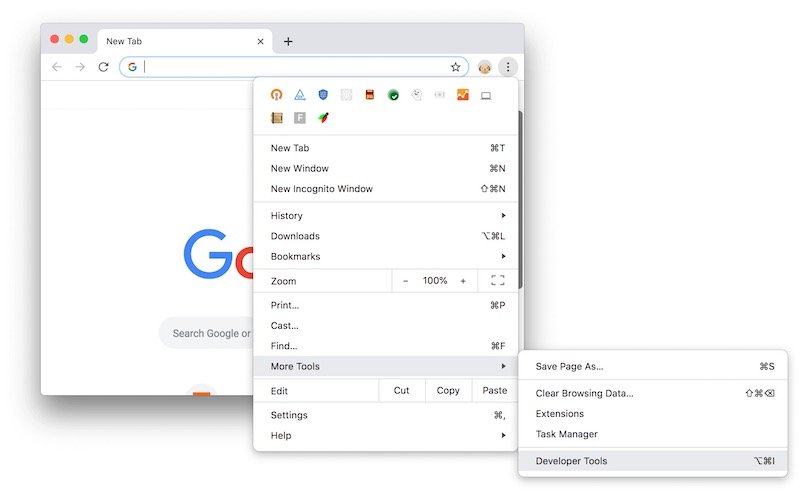
A short reminder on how to inspect element: right-click on any element on a web page and choose Inspect. From then on, every new tab will automatically open DevTools until the user fully quits Chrome. The Elements panel of the Chrome Developer Tools allows you to inspect element and modify the DOM and CSS of the website or application, currently loaded in the browser. This will only work if an instance of Chrome is not already running. If there are matched elements, they will be highlighted in DOM. Type in XPath or CSS selectors to evaluate. Press Ctrl + F to enable DOM searching in the panel. Mac: /Applications/Google \ Chrome.app/Contents/MacOS/Google \ Chrome -auto-open-devtools-for-tabs Elements panel should be opened by default. Open Chrome from the Command line and pass the -auto-open-devtools-for-tabs flag. How to Inspect Elements with Developer Tools. Opening DevTools from Chrome's main menu # Auto-open DevTools on every new tab If youre using a Mac, you should be able to access this menu with CMD+click and selecting Inspect. # Open DevTools from Chrome's main menuĬlick Customize and control Google Chrome and then select More Tools > Developer Tools.įigure 2.

#Inspect element chrome for mac password
Friebug-pa-ketErlable Enable password generation. A final method used to monitor if students are on Canvas cheating is through a custom browser. Using a keyboard shortcut, open Developer Tools and bring focus to the console. Smith In your Canvas course, navigate to the quiz you wish to moderate. Press Command+ Option+ I (Mac) or Control+ Shift+ I. Linux Chrome D5 Enables debugging context menu options such as Inspect Element for packed applications. Here are a couple of ways to open the developer console: Right-click any page element and select Inspect Element. This post will give you the details on how to inspect element on Mac. In addition to checking the website, cleaning up the cookies is also an operation that many people will do.
#Inspect element chrome for mac mac
Press Command+ Option+ J (Mac) or Control+ Shift+ J (Windows, Linux, Chrome OS) to jump straight into the Console panel. It can be great to know how to inspect elements on Mac when you want to create your own website (or even learn how these sites work). Pause/Freeze the Javascript Execution (using Chrome Developer Tools Debugger) II. I need to freeze the page to keep the overlay from going away. # Open the Console panel to view logged messages or run JavaScript But, whenever I do a right click and inspect the element on the overlay or use the Inspect button in the Developer Tools toolbar, the Overlay goes away. See Get Started With Viewing And Changing CSS. The Inspect Element feature is now enabled. Doing this also allows you to Inspect Elements on iPhones by connecting them also. Check the Show Develop menu in menu bar checkbox. To do so, open the Safari browser, click on Safari -> Preferences. Set up other preferences like the dock position and device type as needed. The primary step is to enable the Developer menu. Resize the Developer Tools window by dragging its corners for better readability. Right-click on the element and choose Inspect. Or press Command+ Option+ C (Mac) or Control+ Shift+ C (Windows, Linux, Chrome OS). Let’s review the steps to use the Inspect Element tool in Chrome: Open any web page and locate the element you want to inspect. When you want to inspect a DOM node's styles or attributes, right-click the element and select Inspect. When you complete inspecting the element, turn on the JavaScript once again. The charm of this solution is that you can continue using the Elements tab of the Chrome Dev Tools while JS is disabled. Find the element you can use in your Element Visibility Trigger. # Open the Elements panel to inspect the DOM or CSS Now you can take your time and inspect the popup.
#Inspect element chrome for mac mac os x
User-agent: Mozilla/5.0 (Macintosh Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/.107 Safari/537.There are many ways to open Chrome DevTools, because different users want fast access to different parts of the DevTools UI.

Audit your website On older versions of Chrome: Click on 'Audits' tab to reveal the Chrome Audit window. Sec-ch-ua: "Chromium" v="92", " Not A Brand" v="99", "Google Chrome" v="92" Use Ctrl+Shift+C (or Cmd+Shift+C on Mac) to open the DevTools in Inspect Element mode, or toggle Inspect Element mode if the DevTools are already open. See Chrome Request Response Headers for URL Example: Request Headers :authority:


 0 kommentar(er)
0 kommentar(er)
